Google Web Stories are short AMP (Accelerated Mobile Pages) embeds you create to post on your site. They are in full-screen format and are created by Google as a way to share your story with other web users.
They look like video slide shows and comprise quick videos or images that a user can flip through and understand the story you are looking to tell. In the end, the story has a call to action, which encourages your audience to visit your site for more information on the product or service.

Google Web Stories are similar to Instagram or Facebook stories. However, Web Stories incorporate different types of content and have an open format. They can easily be opened and freely distributed, unlike Instagram stories that have a closed format.
Web Stories cannot beat posts when it comes to monetizing. Thus, Google Web Stories should not be relied upon to generate traffic. Instead, it should serve as a preview of your post that tells the full story.
How Do You Create Google Web Stories
Are you wondering how to create stories for your site? We can guide you on how to make them using WordPress or on any other site.
How To Create Google Web Stories on WordPress
If you are using WordPress, you are in luck. Google recently released an official Web Story plugin that enables users of WordPress to create Web Stories using the drag-and-drop style. The drag-and-drop interface has templates that will significantly help you create your Google Web Story.
To create a Google Web Story on WordPress, you can use drag-and-drop tools such as Web Story Editor. The plugin has numerous options courtesy of the WYSIWYG tool.
You can easily create your story since you will have access to the media library, where you can grab any media assets. To start creating your story, you can download the Web Story Editor manually. Alternatively, you can directly install it from WordPress.

If you choose to download the editor manually, here are the steps to follow;
- Log in to your website
- From the menu, select “Plugins” and click on the option “Add New.“
- Find the search bar and type Web Stories. You will see the Web Story Editor plugin
- Install it
- Activate the plugin
- Go back to the main dashboard and click on the “Stories” option.
- Open the Web Stories Dashboard
- Select “Create New Story” or “Explore Templates”
- Open the web stories interface
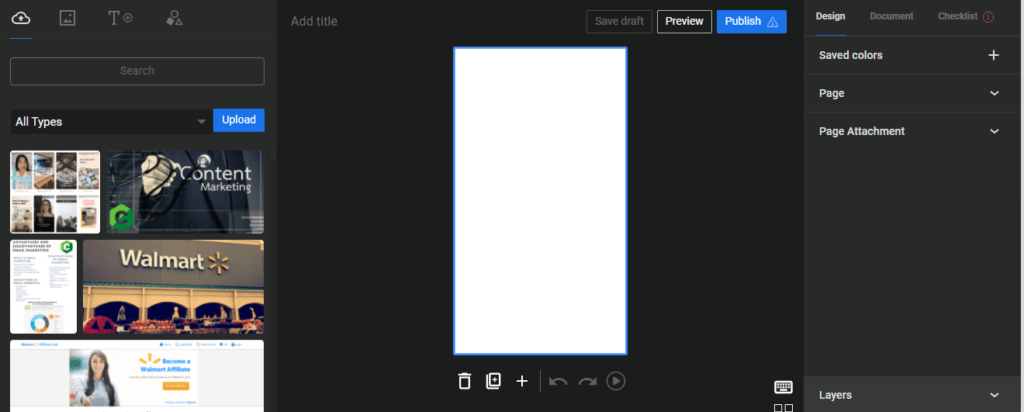
- If you are creating a new story, the interface will open a blank page. You will see an “Assets Manager” on the left side with images and other relevant materials you can use to create your story.
- Add images. There is a blue upload button that you should click to upload a photo—once uploaded, double-click the picture to add it to the template.
- Customize your Google Web Story to meet your desires. You can make changes to the image design and properties by clicking the settings option on the right side. Note that the changes you can make differ for different types.
- Add text to the web story. The “T” on the left-side tab is used to add text to your story. There are different font sizes based on HTML headings. Please use these correctly as you create your story.
- Align your texts as you add color and fill. Should you find it necessary to give color or add fill to your texts, you can. Drag-and-drop your heading where you want it to be.
- Add a new page. Simultaneously click the big+button to add a new page. If you want to duplicate the page, at the bottom of the page, click on “Duplicate Page.”
- Link the story to your site. The best thing about Web Stories is that you can freely link the story to your content. You only need to click on any element and add a link. However, please do not overdo it.
- Fill in the metadata. After publishing your web story, you should test it by clicking “Preview.” You will have to add in the metadata to make your story better. Google requires every valid story to have metadata. Click on “Document” and fill in the details- cover image, logo, excerpt, and permalink.
- Publish. Have you followed all the steps above? It’s time to publish your story.
How to Create Google Web Stories On Any Website
If you don’t have a site with WordPress, you can also create Google Stories using Web Stories Builders such as MakeStories. It is a powerful web story editor with a drag-and-drop editor.
MakeStories has numerous customization options to choose from. You can also animate elements of your story to offer the user a richer experience. The editor also provides you a chance to create Story Ads, and Google Ad Manager supports that.
To create your story using MakeStories, follow the steps below;Sign up with Make stories
- Create an account
- Click on” Create Story” and select “Create story slides.”
- Customize your story
- Click “View” or “Publish” to make your story go live
Note that MakeStories editor supports different publishing options such as; publish via FTP, export to Zip, widget embedding, onl.t short link, HTML iFrame embeds, and WordPress plugin.
How Do You Find Google Web Stories
There are two ways through which you can find Google Web Stories; Google Discover or Google Images. Web Stories can appear on Google Discover for iOS and Android through the recently updated Google Appo as a carousel located near the top of the Google Feed.
Do you want to find your Google Web Story after publishing it? Once you have your story, ensure that the story is valid AMP. A valid AMP web story is that which adheres to set AMP specifications. Meeting these specifications helps ensure the optimal performance of the story and the best user experience.
Also,you can use some tools to ensure your story has a valid AMP are; AMP Linter, which validates Web Stories during development. URL Inspection Tool, which checks the AMP as well as the Google indexing status. Web Stories Test Tool, which ensures the Web Story is valid.
Once you are sure the story has a valid AMP, verify the metadata. Lastly, check to see if the web story is indexed. An indexed web story makes it easy for Google to recognize it. It also makes it easy to add the URL to your map. Also, ensure that Googlebot hasn’t blocked your story URL.
Benefits of Google Web Stories
Google Web Stories are a new creative way to provide visual storytelling. They come with numerous benefits for websites such as;
Ability to easily create stories
Google Web Stories offer websites a beautiful and engaging way to share content easily. The stories also provide creative flexibility for branding and editorial freedom.
Flexibility
The format of creating a web story comes with flexible templates. You have a wide array of designs to choose from and the ability to customize the story. Besides, the simple user-interface control makes it easy to share the content.
Keep track of how your web stories are doing
Web Stories support analytics. Therefore, you can track how the stories are doing and whether they are meeting their intended goals. The stories also have bookend capabilities for monetization and sharing.
It offers a modern way to connect with your audience
You should always strive to keep up with the latest technology, and Google Web Stories are one way to do that. Web Stories are a modern way to connect with your audience and reach new visitors.
A way to share information on the open web
Google Web Stories are a part of the web and aren’t confined to a specific ecosystem. Therefore, it can be embedded and shared across websites and apps.
Capturing the reader’s attention
These stories are engaging and high-quality. They load faster and provide an easy way to engage your audience.
Fast-loading
From SEO basics, having a sensitive website counts a lot when it comes to driving traffic. Google Web Stories have faster loading time, a feature that most audiences find impressive.
A way to monetize stories
Google Web Stories offer websites a monetization opportunity through affiliate links. Therefore, Web Stories are an ideal way to reach a wider audience with a visual experience for advertisers.
Conclusion
Google Web Stories are a great addition too for your content. They provide you with a way to give your readers captivating animations and vivid visuals that most audiences prefer.
We have discussed how to create Google Web Stories on WordPress and other sites. Ensure your stories are complete, offer value, and are of high-quality Remember to link your web story to relevant parts of your site.

